Hikashop - Picklist
This is a plugin voor hikashop which adds support voor PDF picklists. This plugins generates a picklist PDF with alphabetically ordered products instead of the default ordering of Hikashop. It also adds support for 3 custom field types (colli, units_per_colli and packaging) to describe the product to your order pickers. These fields are optional and can be disabled by going to “Hikashop - Custom fields”. The PDF has room to for extra notes so your staff can write notes down on the paper and it includes checkboxes for each product. You can also choose custom list of email recipients.
Download an Example Picklist PDF
Features
- PDF Output
- Sorted products (by product code)
- Custom fields (optional) for product packaging information
- Display product packaging information on PDF
- Customer shipping address displayed on PDF
- Customer contact information displayed on PDF
- Email notification (for orderpickers) with a link to the picklist
- Custom email recipients for orderpickers (defaults to hikashop orders email)
- Download button in order and order listing pages
- Documentation for adding packaging information to custom views
- Integrates nicely with the “Hikashop - Order in Bulk” extension
- Translated in English, Dutch and Spanish
- Battle tested in production
- PDF is generated after checkout (to reduce lag for the user)
Usage
- Go to Joomla Administrator -> Extensions -> Manage -> Install
- Choose the plugin and install it
- Go to Joomla Administrator -> Extensions -> Plugins and enable the plugin
You will now find a link on every order inside hikashop which will let you download the picklist.
Documentation
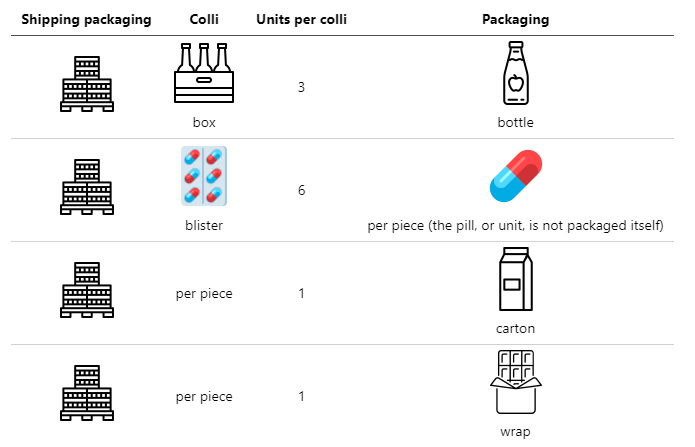
Definitions:
- Shipping packaging: The packaging for shipping
- Product: A singular product with a set price
- Colli: The smallest type of packaging. In this guide, colli will be used in the same way as “product”. One colli is always equal to exactly one product
- Unit: A single unit or piece (can be one or many for each product/colli), In this guide, unit will be used in the same way as “piece”
- Units per colli: The amount of units inside a colli (can be 1 if a product is not a package of multiple units but one unit)
- Packaging: The packaging of a unit. Not all units have packaging, a bag of coffee beans for example, the colli is a “bag” but the unit “coffee bean” has no packaging itself (at least I hope so!)
Examples:

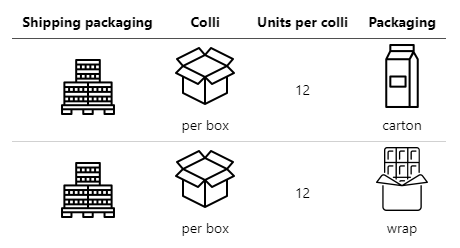
But there are also some alternative ways, let’s say you don’t sell chocolate and milk as single pieces but as boxes of 12 pieces. You should first adjust your prices (multiply by 12) and than set the packaging fields as follows:

Logo
You can also choose a custom logo.
hikashop-picklist will use the following path when searching for a logo:
/images/logo.png. You should upload your logo there if you want a logo on your picklist.
Note that this plugin only supports locally hosted plugins. A url to another host will not work.
Translating
You can translate both custom field values and custom field labels and the translated version will be shown on the PDF. Currently Spanish, English and Dutch are supported by default.
Developers
If you want to pretty print product packaging you can use the following code:
require_once(JPATH_ROOT . "/plugins/hikashop/picklist/includes/verpak.php");
$verpak = new Verpak(
$product->colli
,$product->units_per_colli
,$product->emballage
);
$str = $verpak->exec();
See Examples for more information.
FAQ
Q: How can I show the packaging custom fields on the front-end, cart and checkout pages?
A: Go to Hikashop -> Custom Fields and for each of the 3 items (colli, units_per_colli and emballage), click on it and you can configure all the display options. Important: In the checkout page, hikashop displays a column “Unit price”, this can cause confusion because a customer might think that they need to enter an amount of 6 to get all 6 pieces in a colli (if you have a colli of 6 pieces for example). It is advised to go to Hikashop -> Configuration -> Languages and overwrite the following key: “CART_PRODUCT_UNIT_PRICE” in the cart section. Set this to “Product Price” or a translated version of that. If you want to make it even more clear, you can add a custom field “Unit price” and set the unit price for each product by dividing the product price by the amount per colli.
Another option is to change the views. Go to Hikashop -> Configuration -> Display -> Views. Filter on front-end only and choose your template and the view you want to change and it some PHP code to display the information. Checkout the Examples section to see some examples of this.
Q: If I have a colli of 6 pieces, should I set the product price to the price of one piece or the sum of 6 pieces?
A: You should set the price to the sum of all pieces. If you already set the price for a lot of products to the price of a single piece, just set the the units per colli back to 1.
Examples
Adding packaging information to the quantity column on the checkout page
View: checkout/show_block_cart
First add the following code under the defined('_JEXEC') or die('Restricted access'); statement:
require_once(JPATH_ROOT . "/plugins/hikashop/picklist/includes/verpak.php");
You look for where the quantity field is displayed, for me it looks something like this:
<input id="hikashop_checkout_quantity_<?php echo product->cart_product_id; ... />
Now I add the following code under the <input /> element:
<?php
$verpak = new Verpak(
$product->colli,
$product->units_per_colli,
$product->emballage
);
$verpak_str = $verpak->exec();
echo $verpak_str ?>
<?php
I added some extra ’s to create some extra space behind, you can remove them if you like.
Adding packaging information to the quantity column on the checkout page
View: checkout/show_block_cart
First add the following code under the defined('_JEXEC') or die('Restricted access'); statement:
require_once(JPATH_ROOT . "/plugins/hikashop/picklist/includes/verpak.php");
Look for where the quantity field is displayed, for me it looks something like this:
<input id="hikashop_checkout_quantity_<?php echo product->cart_product_id; ... />
Now add the following code under the <input /> element:
<?php
$verpak = new Verpak(
$product->colli,
$product->units_per_colli,
$product->emballage
);
$verpak_str = $verpak->exec();
echo $verpak_str ?>
Adding packaging information to the shopping cart
View: product/cart
First add the following code under the defined('_JEXEC') or die('Restricted access'); statement:
require_once(JPATH_ROOT . "/plugins/hikashop/picklist/includes/verpak.php");
Now look for where the quantity field is displayed on the cart, for me it looks something like this:
<td class="hikashop_cart_module_product_quantity_value hikashop_cart_value">
Now add the following code before the </td> element:
<?php
$verpak = new Verpak(
$product->colli,
$product->units_per_colli,
$product->emballage
);
$verpak_str = $verpak->exec();
echo $verpak_str ?>
I added some extra ’s to create some extra space behind, you can remove them if you like.
Adding packaging information to the product page
View: product/listing_price
First add the following code under the defined('_JEXEC') or die('Restricted access'); statement:
require_once(JPATH_ROOT . "/plugins/hikashop/picklist/includes/verpak.php");
We will not be using the Verpak class but it also loads the extension translation file, which we will be needing.
Now look for where the price is displayed, for me it looks something like this:
if($price->price_min_quantity > 1) {
echo '<span class="hikashop_product_price_per_unit_x">'.JText::sprintf('PER_UNIT_AT_LEAST_X_BOUGHT',$price->price_min_quantity).'</span>';
} else {
echo '<span class="hikashop_product_price_per_unit">'.JText::_('PER_UNIT').'</span>';
}
I can now add the following snippet to the code:
JText::_($this->row->units_per_colli)
Which results in the following code:
if($price->price_min_quantity > 1) {
echo '<span class="hikashop_product_price_per_unit_x">'.JText::sprintf('PER_UNIT_AT_LEAST_X_BOUGHT',$price->price_min_quantity). ' ' . JText::_($this->row->units_per_colli).'</span>';
} else {
echo '<span class="hikashop_product_price_per_unit">'.JText::_($this->row->units_per_colli).'</span>';
}
Database
This plugin currently only supports mysql.
Support
Please contact plugin-support@esstudio.nl for support queries.